 |
 |
Επιμέλεια Ελληνικής έκδοσης : Κωστοπούλου Μαρία & Βασιλόπουλος Δημήτρης PeLAB - Οκτ. 1997 |
|
|
Eισαγωγή σε CGI Scripts και HTML Forms |
Οι World Wide Web browsers απεικονίζουν έγγραφα γραμμένα σε γλώσσα HTML (HyperText Markup Language ). Επίσης μπορούν να απεικονίζουν HTML forms οι οποίες επιτρέπουν την εισαγωγή δεδομένων από τους χρήστες. Οι browsers χρησιμοποιώντας αυτές τις forms μπορούν να συλλέγουν καθώς και να απεικονίζουν πληροφορίες.
Όταν η πληροφορία συλλέγεται από τον browser, στέλνεται σ'ενα HTTP server (Hyper Text Transfer Protocol) ο οποίος καθορίζεται από την HTML φόρμα. Αυτός ο server ξεκινάει ένα πρόγραμμα, το οποίο περιγράφεται επίσης στην HTML φόρμα και επεξεργάζεται την πληροφορία. Τέτοια προγράμματα είναι γνωστά σαν Common Gateway Int
erface προγράμματα ή CGI scripts.Αυτό το
έγγραφο περιγράφει το Common Gateway Interface λεπτομερώς. Η μελέτη εστιάζεται στους τρόπους με τους οποίους μια φόρμα, ένας client browser, ένας server και το HTTP protocol συνεργάζονται επιτυχώς. Για να γίνει κατανοητή αυτή η πολύπλοκη αλληλεπίδραση πρέπει πρώτα να κατανοηθεί πώς ένας client και ένας server μπορούν να συνεργαστούν για τη μεταφορά ενός "κανονικού" HTML εγγράφου. Αυτή είναι η "φυσιολογική" δραστηριότητα του Web, ή η "συνήθης" λειτουργία του. Μετά από αυτό πρέπει να γίνει κατανοητό πώς εκτελούνται τα scripts σε περιβάλλον δικτύου, χωρίς τη μεσολάβηση φορμών. Μόλις κατανοηθούν αυτές οι δύο εργασίες, η διασύνδεση φορμών είναι ξεκάθαρη.
Η "απλή" Αλληλεπίδραση Browser-Server |
Κατά την διάρκεια ανταλλαγής ενός κανονικού εγγράφου, ένας WWW client (Netscape, Mosaic, Lynx, etc.) ζητάει ένα έγγραφο από τον WWW server και το απεικονίζει σε μια συσκευή απεικόνισης του χρήστη. Εάν αυτό το έγγραφο περιέχει link σε άλλο έγγραφο και ο χρήστης το ενεργοποιήσει, τότε ο WWW client θα το φέρει και θα το απεικονίσει.
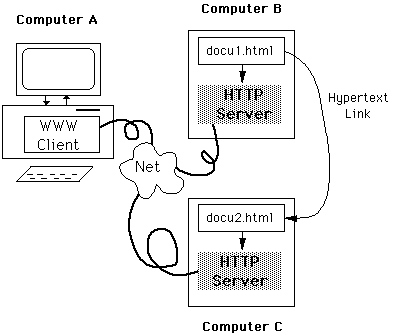
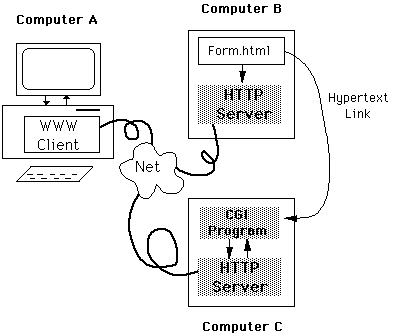
Το παρακάτω διάγραμμα δείχνει την αλληλεπίδραση ενός WWW client ο οποίος τρέχει σε ένα desktop σύστημα, Computer A, με δύο άλλους servers : ένα HTTP ο οποίος τρέχει στο Computer B και ένα HTTP server που τρέχει στο Computer C.

Ο WWW client, ο οποίος εκτελείται στο Computer A παίρνει ένα έγγραφο το οποίο είναι αποθηκευμένο με το όνομα docu1.html στον HTTP server, ο οποίος εκτελείται στον Computer B. Αυτό το έγγραφο περιέχει ένα link σε ένα άλλο έγγραφο το οποίο βρίσκεται αποθηκευμένο στον Computer C με το όνομα docu2.html. Το Uniform Resource Locator (URL) του μπορεί να μοιάζει με το ακόλουθο :
http://ComputerC.domain/docu2.html
Εάν ο χρήστης ενεργοποιήσει αυτό το link τότε ο client ανακτά το αρχείο απο τον HTTP server ο οποίος εκτελείται στο Computer C και το απεικονίζει στην οθόνη η οποία είναι συνδεδεμένη με το Computer A.
To HTT Ρrotocol καθορίζει την επικοινωνία μεταξύ του client και ενός HTTP server. Το παρακάτω παράδειγμα δείχνει πώς μπορεί να μοιάζει μια HTTP ανταλλαγή μεταξύ ενός Lynx client και ενός HTTP server ο οποίος εκτελείται στο Computer C καθώς ο client φέρνει το docu2.html.
O client στέλνει το παρακάτω κείμενο στο server
:GET /docu2.html HTTP/1.0
Accept: www/source
Accept: text/html
Accept: image/gif
User-Agent: Lynx/2.2 libwww/2.14
From: montulli@www.cc.ukans.edu
* a blank line *
H GET αίτηση δηλώνει πιο αρχείο ζητάει ο client και ανακοινώνει ότι χρησιμοποιεί HTTP version 1.0 για να επικοινωνήσει. Ο client επίσης εκθέτει τους Multipurpose Internet Mail Extension (MIME) τύπους, τους οποίους θα δεχθεί ως επιστροφή και δηλώνεται σαν Lynx client ( Κομμάτια της "Accept" λίστας έχουν κόπει για συντομία ). O client επίσης δηλώνει το χρήστη στο πεδίο "From:"
Τελικά ο client στέλνει μια κοινή γραμμή, η οποία δηλώνει την ολοκλήρωση της αίτησης.
Τότε ο server ανταποκρίνεται με το να στείλει τα ακόλουθα :
HTTP/1.0 200 OK
Date: Wednesday, 02-Feb-94 23:04:12 GMT
Server: NCSA/1.1
MIME-version: 1.0
Last-modified: Monday, 15-Nov-93 23:33:16 GMT
Content-type: text/html
Content-length: 2345
* a blank line *
<HTML><HEAD><TITLE> . . . </TITLE> . . .etc.
Σε αυτό το μήνυμα ο server συμφωνεί να χρησιμοποιήσει το HTTP version 1.0 για επικοινωνία και στέλνει το status 200 το οποίο δηλώνει την επιτυχημένη επεξεργασία της αίτησης του client. Μετά στέλνει την ημερομηνία και δηλώνει τον εαυτό του σαν NCSA HTTP server. Επίσης δηλώνει ότι χρησιμοποιεί την MIME έκδοση 1.0 για να περιγράψει πληροφορία που στέλνει και περιλαμβάνει τον MIME τύπο της πληροφορίας που πρόκειται να σταλεί στην ετικέτα "content - type : " Τελικά στέλνει τον αριθμό των χαρακτήρων που πρόκειται να σταλούν, ακολουθούμενα από μια κενή γραμμή και μετά τα δεδομένα.
Αξίζει να σημειωθεί εδώ ότι :
ΕΚΤΕΛΩΝΤΑΣ τα SCRIPTS |
Ένα HTTP URL μπορεί να ξεχωρίσει αν ένα αρχείο περιέχει ένα πρόγραμμα ή script από ένα HTML έγγραφο. Αυτό το πρόγραμμα μπορεί να εκτελεστεί όταν ο χρήστης ενεργοποιήσει το link στο οποίο περιέχεται το URL .
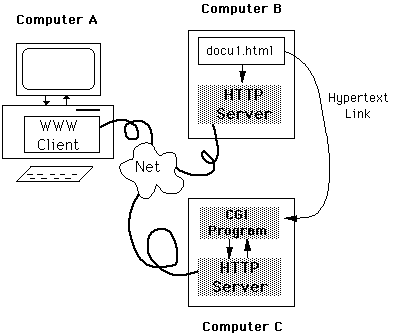
Το παρακάτω διάγραμμα δείχνει ένα HyperText έγγραφο στο Computer B με ένα link σε ένα αρχείο στο Computer C το οποίο περιέχει το CGI πρόγραμμα το οποίο θα εκτελεστεί αν ο χρήστης ενεργοποιήσει το link. Αυτό το link είναι ένα "normal" http :link, αλλά το αρχείο είναι αποθηκευμένο με τέτοιο τρόπο αποθηκευμένο, ώστε ο HTTP server στο Computer C να μπορεί να αποφανθεί για το ότι το αρχείο περιέχει ένα πρόγραμμα που πρόκειται να εκτελεστεί, παρά για ένα έγγραφο το οποίο πρόκειται να σταλεί στον cl
ient όπως συνήθως.

Όταν το πρόγραμμα εκτελείται προετοιμάζει ένα HTML έγγραφο και στέλνει αυτό το έγγραφο στον client, ο οποίος το απεικονίζει όπως ακριβώς θα έκανε με κάθε άλλο HTML έγγραφο.
Τέτοια προγράμματα καλούνται μερικές φορές HTTP scripts ή αλλιώς "Common Gateway Interface ", ( CGI scripts ). Σημειώστε ότι τα CGI scripts μπορούν να γραφούν σε συμβολικές γλώσσες ( όπως Perl, TCL κ.τ.λ. ) ή σε οποιαδήποτε άλλη γλώσσα προγραμματισμού (όπως η Pascal, η C, η Basic ).
Σε μερικούς HTTP servers αυτά τα CGI προγράμματα αποθηκεύονται σε ένα κατάλογο με το όνομα cgi-bin, γιαυτό καλούνται "cgi-bin scripts".
Παρακάτω φαίνεται ένα απλό AppleScript πρόγραμμα το οποίο μπορεί να εκτελεστεί από ένα MacHTTP server, όταν λάβει την αίτηση για το αρχείο το οποίο περιέχει το script. Όταν αυτό το πρόγραμμα εκτελείται κατασκευάζει ένα HTML έγγραφο, το οποίο περιέχει την τρέχουσα ώρα και επιστρέφει το έγγραφο στον WWW client που το ζήτησε.
set crlf to (ASCII character 13) & (ASCII character 10)
set header to "HTTP/1.0 200 OK" & crlf - & "Server: MacHTTP" & crlf set header to header & "MIME-Version: 1.0" - & crlf & "Content-type: text/html" set header to header & crlf & crlf - & "<title>Server Script</title>" set body to "<h2>The time is:</h2>" - & (current date) & "<p><p>" return header & body Αυτό το πρόγραμμα αποθηκεύεται σε ένα
αρχείο με το όνομα "date", μέσα σε ένα κατάλογο
με το όνομα "scripts". Όταν ένας χρήστης
ενεργοποιήσει ένα link το οποίο δείχνει σ'αυτό το
script, ο WEB client θα δημιουργήσει μια HTTP αίτηση, η
οποία θα μοιάζει με τη παρακάτω:
GET /scripts/date HTTP/1.0
Accept: www/source
Accept: text/html
Accept: image/gif
User-Agent: Lynx/2.2 libwww/2.14
From: montulli@www.cc.ukans.edu
* a blank line *
Όταν εκτελεστει το script, θα δημιουργήσει μια HTTP απόκριση, η οποία θα μοιάζει με τη παρακάτω :
HTTP/1.0 200 OK"
Server: MacHTTP"
MIME-Version: 1.0
Content-type: text/html
* blank line *
<title>Server Script</title>
<h2>The time is:</h2>
September 15, 1994 3:15 pm <p><p>Ι

Αυτή μοιάζει όπως ακριβώς μια HTTP απόκριση από ένα HTTP server ο οποίος επιστρέφει ένα κανονικό HTML έγγραφο.
ΕΚΤΕΛΩΝΤΑΣ ΕΝΑ SCRIPT ΜΕΣΩ ΜΙΑΣ HTML ΦΟΡΜΑΣ |
Η ικανότητα της επεξεργασίας φορμών με δεδομένα στο δίκτυο απαιτεί αλλαγές σε HTML, WEB clients και WEB servers (τελικά ακόμα και στο HTTP ).
Ένα σύνολο ετικετών προστέθηκαν στην HTML, με σκοπό να κατευθήνουν ένα WWW client στην απεικόνιση μιας φόρμας προς συμπλήρωση από τον χρήστη, και μετά να προωθήσουν τα συγκεντρωμένα δεδομένα σε ένα HTTP server, ο οποίος περιγράφεται στη φόρμα.
Οι servers έχουν υποστεί μετατροπές, έτσι ώστε να μπορούν να ξεκινήσουν αμέσως το CGI πρόγραμμα το οποίο καθορίζεται στη φόρμα και να προωθήσουν τα συγκεντρωμένα δεδομένα στο πρόγραμμα, το οποίο μπορεί να ετοιμάσει μια απάντηση ( πιθανότατα με το να ανατρέξει σε μια υπάρχουσα βάση δεδομένων ) και να επιστρέψει ένα WWW έγγραφο στο χρήστη.
Το παραπάνω διάγραμμα δείχνει τα διάφορα στοιχεία της επεξεργασίας
Σε αυτό το διάγραμμα ο WEB client, ο οποίος τρέχει στο Computer C, παίρνει μια φόρμα από κάποιο WEB server που τρέχει στο Computer B. Εμφανίζει τη φόρμα, ο χρήστης εισάγει δεδομένα και ο client στέλνει τις εισαχθείσες πληροφορίες στον HTTP server ο οποίος εκτελείται στο Computer C. Εκεί τα δεδομένα μεταβιβάζονται σε ένα CGI πρόγραμμα το οποίο προετοιμάζει ένα έγγραφο και το στέλνει στον client στο Computer A. O client τότε εμφανίζει αυτό το έγγραφο.
HTML ΕΠΙΚΕΦΑΛΙΔΕΣ ΠΟΥ ΣΧΕΤΙΖΟΝΤΑΙ ΜΕ ΤΗ ΜΕΘΟΔΟ ΦΟΡΜΑΣ |
Η ΕΤΙΚΕΤΑ |
ΚΑΘΟΡΙΖΕΙ : |
Attributes |
<FORM>. . . </FORM> |
Μια φόρμα εισόδου |
ACTION, METHOD, ENCTYPE |
| <INPUT> | ένα πεδίο εισόδου. . |
NAME, TYPE, VALUE, CHECKED, SIZE, MAXLENGTH
|
<SELECT> . . . </SELECT> |
μια λίστα επιλογών |
NAME, MULTIPLE, SIZE
|
<OPTION> |
μια επιλογή μέσα σε μια λίστα επιλογών |
SELECTED
|
<TEXTAREA>... </TEXTAREA> |
Ένα παράθυρο εισαγωγής κειμένου |
NAME, ROWS, COLS |
Αυτό το κομμάτι παρουσιάζει μια απλή φόρμα και δείχνει πως μπορεί να παρουσιαστεί με τη δυνατότητα χρήσης της HTML φόρμας, να συμπληρωθεί από το χρήστη, να περαστεί στο server και να παραχθεί η απόκριση. Η φόρμα ζητά πληροφορίες σχετικά με τη χρήση του World Wide Web.
This is a practice form.
Please help us to improve the World Wide Web by filling in the
following questionaire:
Your organization? _________________________________
Commercial? ( ) How many users? ____________________
Which browsers do you use?
1. Cello ( )
2. Lynx ( )
3. X Mosaic ( )
4. Others ___________________________________
A contact point for your site:
__________________________________________
Many thanks on behalf of the WWW central support team.
Submit Reset
Παρακάτω δίνεται ένα HTML έγγραφο που καθορίζει το παράδειγμα φόρμας που μόλις παρουσιάστηκε :
<html>
<head>
<title>This is a practice form.</title>
</head>
<body>
<FORM METHOD=POST
ACTION="http://www.cc.ukans.edu/cgi-bin/post-query">
Please help us to improve the World Wide Web by filling in
the following questionaire:
<P>Your organization? <INPUT NAME="org" TYPE=text SIZE="48">
<P>Commercial? <INPUT NAME="commerce" TYPE=checkbox>
How many users? <INPUT NAME="users" TYPE=int>
<P>Which browsers do you use?
<OL>
<LI>Cello <INPUT NAME="browsers" TYPE=checkbox VALUE="cello">
<LI>Lynx <INPUT NAME="browsers" TYPE=checkbox VALUE="lynx">
<LI>X Mosaic <INPUT NAME="browsers" TYPE=checkbox VALUE="mosaic">
<LI>Others <INPUT NAME="others" SIZE=40>
</OL>
A contact point for your site: <INPUT NAME="contact" SIZE="42">
<P>Many thanks on behalf of the WWW central support team.
<P><INPUT TYPE=submit> <INPUT TYPE=reset>
</FORM>
</body>
</html>
Όταν αυτό το έγγραφο συμπληρωθεί από το χρήστη θα μοιάζει κάπως έτσι βλέποντας το από Lynx :
This is a practice form.
Please help us to improve the World Wide Web by filling in the following questionaire: Your organization? Academic Computing Services____ Commercial? ( ) How many users? 10000______________ Which browsers do you use? 1. Cello (*) 2. Lynx (*) 3. X Mosaic (*) 4. Others Mac Mosaic, Win Mosaic____________________ A contact point for your site: Michael Grobe grobe@kuhub.cc.ukans.edu___ Many thanks on behalf of the WWW central support team. Submit Reset
ΠΩΣ ΜΟΙΑΖΕΙ ΜΙΑ POST QUERY |
Όταν η φόρμα υποβάλεται όπως συμπληρώθηκε παραπάνω, οι ακόλουθες πληροφορίες στέλνονται στο www.cc.ukans.edu από τον client :
POST /cgi-bin/post-query HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: grobe@www.cc.ukans.edu
Content-type: application/x-www-form-urlencoded
Content-length: 150
* a blank line *
org=Academic%20Computing%20Services
&users=10000
&browsers=lynx
&browsers=cello
&browsers=mosaic
&others=MacMosaic%2C%20WinMosaic
&contact=Michael%20Grobe%20grobe@kuhub.cc.ukans.edu
Αυτή είναι μια "POST" query που στέλνεται στο πρόγραμμα που βρίσκεται στο αρχείο "/cgi-bin/post-query". Η post query είναι ένα script που απλά αποδίδει τις τιμές που λαμβάνει.
Για μια ακόμα φορά ο client εκθέτει όλους τους ΜΙΜΕ τύπους που είναι ικανός να αποδεχτεί, και δηλώνει τον εαυτό του και την έκδοση της WWW βιβλιοθήκης που χρησιμοποιήται. Τελικά εμφανίζει τον ΜΙΜΕ τύπο που έχει χρησιμοποιήσει για να κωδικοποιήσει τα δεδομένα που στέλνει, τον αριθμό των χαρακτήρων που περιέχονται και τον κατάλογο των μεταβλητών και των τιμών τους, που έχει λάβει από το χρήστη.
Ο ΜΙΜΕ τύπος
application/x-www-form-urlencoded σημαίνει ότι η μεταβλητή name-value θα κωδικοποιηθεί με τον ίδιο τρόπο που κωδικοποιήται ένα URL. Συγκεκριμμένα, οι ειδικοί χαρακτήρες, συμπεριλαμβανομένου των σημείων στίξεως, θα κωδικοποιηθούν σαν %nn όπου nn είναι η ASCII τιμή για το χαρακτήρα στο δεκαεξαδικό.
ΤΙ ΚΑΝΕΙ Ο SERVER |
Ο server παίρνει τα δεδομένα που έρχονται και τα παραδίδει στο πρόγραμμα post-query, το οποίο τα χρησιμοποιεί για να δημιουργήσει ένα αρχείο, το οποίο θα επιστρέψει στον client.
Η απάντηση μπορεί να είναι HTML, ένα αρχείο εικόνας, ή ένα οποιοδήποτε είδος εγγράφου, αν και η επιστροφή ενός HTML εγγράφου είναι πιο διαδεδομενη.
Η ανταπόκριση του script στο example query είναι ένα HTML έγγραφο, το οποίο απαριθμεί τις τιμές των μεταβλητών που έλαβε. Η HTML είναι ως εξής :
Content-type: text/html
* a blank line *
<H1>Query Results</H1>
You submitted the following name/value pairs:
<ul>
<li>org = Academic Computing Services
<li>users = 10000
<li>browsers = cello
<li>browsers = lynx
<li>browsers = xmosaic
<li>others = Mac Mosaic, Win Mosaic
<li>contact = Michael Grobe grobe@kuhub.cc.ukans.edu
</ul>
To οποίο μοιάζει κάπως έτσι στην οθόνη ενός χρήστη Lynx
&nb sp; QUERY RESULTS
You submitted the following name/value pairs:
* org = Academic Computing Services
* users = 10000
* browsers = cello
* browsers = lynx
* browsers = xmosaic
* others = Mac Mosaic, Win Mosaic
* contact = Michael Grobe grobe@kuhub.cc.ukans.edu
Η Post - Query είναι γραμμένη σε γλώσσα C και μπορεί να ελεγχθεί με την ενεργοποίηση του link. Τα script μπορούν να γραφούν και σε άλλες γλώσσες , και συχνά γράφονται σε όποια γλώσσα ανταποκρίνεται καλύτερα ο συγκεκριμμένος server, σε εύχρηστο περιβάλλον:
Μια έκδοση της C , χρησιμοποιώντας τις CGI υπορουτίνες οι οποίες αναπτύχθηκαν απο την εταιρεία Enterprise Integration Technologies
Αξίζει να σημειωθεί ότι όλα τα προγράμματα είναι μικρά σε μέγεθος, περίπου μια σελίδα το καθένα. Φυσικά όλα καλούν κάποιες υπορουτίνες οι οποίες δεν φαίνονται, αλλά ακόμα και αυτές δεν είναι μεγάλες. Οι υπορουτίνες αυτές είναι διαθέσιμες με τους servers καθενός προγράμματος, τα οποία έχουν σχεδιαστεί για να συνεργάζονται μαζί τους, ή απο κάποια άλλη πηγή στο δίκτυο.
ΜΙΑ ΒΑΣΗ ΔΕΔΟΜΕΝΩΝ ΣΥΝΗΘΩΝ ΓΕΓΟΝΟΤΩΝ |
Μπορείς να εισχωρήσεις στην ΚU βάση δεδομένων μέσω μιας HTML φόρμας, η οποία φαίνεται ως εξής από το Lynx :
UNIVERSITY
OF KANSAS EVENTS DATABASE
Search for events Beginning search date: January__, 27, 1993 Ending search date: May______, 1_, 1994 (*)Academic field (*)Museum & gallery (*)Academic year (*)Music (*)Athletic (*)Other cultural (*)Parties (*)Ceremonies & recognitions (*)Recreational (*)Club & group meeting (*)Theatre (*)Conferences & workshops (*)Film (*)Special academic matters (*)Holidays, etc (*)Service & charitable (*)Lecture (*)Training events (*)Local & area (*)University governance & structure Search for events Reset to default values (Form submit button) Use right-arrow or <return> to submit form. Arrow keys: Up and Down to move. Right to follow a link; Left to go
back. H)elp O)ptions P)rint G)o M)ain screen Q)uit /=search [delete]=history
list Η ακόλουθη αίτηση έχει σταλθεί στο
Ημερολόγιο Γεγονότων. Μοιάζει πολύ με αυτή που
δημιουργήθηκε στο απλό παράδειγμα, όμως είναι
κάπως μεγαλύτερη λόγω της πολυπλοκότητας της
φόρμας γεγονότων.
POST /cgi-bin/events-form HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: montulli@www.cc.ukans.edu
Content-type: application/x-www-form-urlencoded
Content-length: 681
start_month=January
&start_day=27
&start_year=1993
&end_month=May
&end_day=1
&end_year=1994
&event_type=Academic%20field
&event_type=Museum%20%26%20gallery
&event_type=Academic%20year
&event_type=Music
&event_type=Athletic
&event_type=Other%20cultural
&event_type=Parties
&event_type=Ceremonies%20%26%20recognitions
&event_type=Recreational
&event_type=Club%20%26%20group%20meetings
&event_type=Theatre
&event_type=Conferences%20%26%20workshops
&event_type=Film
&event_type=Special%20academic%20matters
&event_type=Holidays%2C%20etc
&event_type=Service%20%26%20charitable
&event_type=Lecture
&event_type=Training%20events
&event_type=Local%20%26%20area
&event_type=University%20governance%20%26%20structure
MEΡIKOI ΤΥΠΟΙ ΕΤΙΚΕΤΩΝ ΕΙΣΑΓΩΓΗΣ ΔΕΔΟΜΕΝΩΝ |
Η τρέχουσα ετικέτα εισόδου υποστηρίζει τους ακόλουθους τύπους δεδομένων (οι οποίοι εξαρτώνται από το ποιος client χρησιμοποιήται ) :
TEXT
Για την εισαγωγή μιας απλής γραμμής κειμένου. Το SIZE attribute μπορεί να χρησιμοποιηθεί για τον καθορισμό του ορατού πλάτους του πεδίου. Το ΜΑΧ attribute μπορεί να χρησιμοποιηθεί για να καθορίσει το μέγιστο αριθμό χαρακτήρων που μπορούν να πληκτρολογηθούν μέσα στο πεδίο.
CHECKBOX
Για Boolean μεταβλητές, ή για μεταβλητές οι οποίες μπορούν να πάρουν πολλές τιμές συγχρόνως. Όταν ένα πεδίο μαρκάρεται, η τιμή που καθορίζεται στο VALUE attribute του αποδίδεται στην μεταβλητή που καθορίζεται στο NAME attribute. Εάν καθένα απο πολλά πεδία Checkbox καθορίζουν την ίδια μεταβλητή ΝΑΜΕ, μπορούν να χρησιμοποιηθούν στην απόδοση πολλών τιμών στην μεταβλητή που ονομάσαμε, αφού κάθε πεδίο checkbox μπορεί να έχει ένα VALUE attribute.
RADIO
Για μεταβλητές οι οποίες μπορούν να πάρουν μόνο μια τιμή απο ένα σύνολο εναλλακτικών τιμών. Εάν πολλά RADIO πλήκτρα έχουν το ίδιο ΝΑΜΕ, επιλέγοντας ένα απο τα πλήκτρα θα προκαλέσει την ακύρωση κάθε ήδη επιλεγμένου πλήκτρου μέσα σ΄αυτήν ομάδα.
SUBMIT
Επιλέγοντας το link ή πατώντας το πλήκτρο υποβάλεται η φόρμα.
RESET
Επιλέγοντας το link ή πατώντας το πλήκτρο reset επαναθέτει τα πεδία της φόρμας στις αρχικές τους τιμές όπως έχουν τεθεί απο τα attribute τους.
HIDDEN
Για μεταγωγή πληροφορίας κατάστασης απο μια φόρμα στην επόμενη ή απο ένα script στο επόμενο. Ένα πεδίο εισόδου τύπου HIDDEN δεν θα εμφανιστεί στην φόρμα αλλά η τιμή η οποία καθορίζεται στο "VALUE" attribute θα αναμεταδωθεί με τις άλλες τιμές όταν η φόρμα υποβληθεί.
IMAGE
Για την εμφάνιση ενός χάρτη εικόνας μέσα σε μία φόρμα και επιστροφή των συντεταγμένων ενός mouse click μέσα στην εικόνα.
Η ΕΤΙΚΕΤΑ SELECT |
Τα πεδία RADIO και CHECKBOX μπορούν να χρησιμοποιηθούν για να καθορίσουν πεδία πολλαπλών επιλογών στα οποία κάθε εναλλακτική τιμή είναι ορατή σαν μέρος της φόρμας.
Μια εναλλακτική λύση είναι η χρησιμοποίηση του στοιχείου SELECT το οποίο παράγει μια Pull Down λίστα. Κάθε άλλη εναλλακτική επιλογή καθορίζεται στο στοιχείο OPTION.
<SELECT NAME="browser">
<OPTION> Cello
<OPTION> Lynx
<OPTION> X Mosaic
<OPTION> Mac Mosaic
<OPTION> Win Mosaic
<OPTION> Line Mode
<OPTION> Some other
</SELECT>
Το επόμενο παράδειγμα δείχνει πώς το Lynx θα εμφάνιζε μια λίστα select η οποία θα μπορεί να χρησιμοποιηθεί παράλληλα με την φόρμα των πληροφορίων του δικτύου ( WEB INFO ), οι οποίες περιγράφησαν νωρίτερα.
This is a practice form.
Please help us to improve the World Wide Web by filling in the
following questionaire:
Your organization? ___________________________________________
Commercial? ( ) How many users? ____________________
Which browser do you use most often? [Cello_____]
A contact point for your site:
__________________________________________
Many thanks on behalf of the WWW central support team.
Submit Reset
(Option list) Hit return and use arrow keys and return to select option
Arrow keys: Up and Down to move. Right to follow a link; Left to go back.
H)elp O)ptions P)rint G)o M)ain screen Q)uit /=search [delete]=history list
Εάν κινηθεί ο χρήστης σε μια ερώτηση σχετικά με τους browsers, θα παρατηρήσει το άνοιγμα ενός παράθυρου το οποίο θα περιγράφει τις επιλογές. Αυτό θα μοιάζει με το ακόλουθο σε Lynx:
This is a practice form.
Please help us to improve the World Wide Web by filling in the
following questionaire:
Your organization? ___________________________________________
Commercial? ( ) How many users? ____________________
**************
Which browsers do you use most often? * Cello *
* Lynx *
A contact point for your site: * X Mosaic *
________________________________ * Mac Mosaic *
* Win Mosaic *
Many thanks on behalf of the WWW centr* Line Mode *m.
* Some other *
Submit Reset **************
(Option list) Hit return and use arrow keys and return to select option
Arrow keys: Up and Down to move. Right to follow a link; Left to go back.
H)elp O)ptions P)rint G)o M)ain screen Q)uit /=search [delete]=history list
Μπορεί ο χρήστης μετά να επιλέξει οποιαδήποτε επιλογή με την χρήση των πλήκτρων-βελών UP και DOWN, η οποία θα ενεργοποιηθεί μόλις πατηθεί το ENTER.
Εάν περιληφθεί η MULTIPLE attribute μέσα στην <SELECT> ετικέτα, ο χρήστης είναι σε θέση να επιλέξει περισσότερες απο μία εναλλακτικές τιμές απο την λίστα.
Η ΕΤΙΚΕΤΑ TEXTAREA |
Οταν χρειάζεται να εισαχθεί παραπάνω απο μία γραμμή κειμένου, τότε απαιτείται η χρήση του στοιχείου TEXTAREA :
<TEXTAREA NAME="address" ROWS=6 COLS=60>
Academic Computing Services
The University of Kansas
Lawrence, Kansas 66045
</TEXTAREA>
Το κείμενο μεταξύ των ετικετών <TEXTAREA> και </TEXTAREA> χρησιμοποιείται για την αρχικοποίηση της τιμής της μεταβλητής περιοχής κειμένου.Η ετικέτα </TEXTAREA> είναι πάντα απαραίτητη ακόμα και όταν το πεδίο είναι αρχικά κενό.
Τα ROWS και COLS attributes καθορίζουν την ορατή διάσταση του πεδίου σε χαρακτήρες.
ΦΟΡΜΕΣ που ΠΑΡΑΓΟΝΤΑΙ από CGI scripts |
Για παράδειγμα, η σύνδεση με τη βάση δεδομένων του KU γίνεται ώς εξής :
http://www.cc.ukans.edu/events_form/events-form-get
η οποία παράγει την event-query φόρμα προς συμπλήρωση απο τον χρήστη. Δεν υπάρχει μεμονομένο HTML έγγραφο το οποίο να περιέχει την φόρμα του ερωτήματος.
Nα σημειωθεί ότι το πρόγραμμα το οποίο παράγει την φόρμα και το πρόγραμμα το οποίο επεξεργάζεται τη φόρμα μπορεί να είναι το ίδιο. Για παράδειγμα, η φόρμα
event query, η οποία παράγεται απο τo events-form-get περιέχει την <form> ετικέτα :<form METHOD="POST" action="events-form">
η οποία δείχνει στο πρόγραμμα το οποία είναι αποθηκευμένο στο
/events_form/events-form.
Το πρόγραμμα αυτό είναι το ίδιο με αυτό που βρίσκεται στο
/events_form/events-form-get.
Στην πραγματικότητα τα δύο αυτά αρχεία είναι ένα το οποίο είναι αποθηκευμένο με διαφορετικά ονόματα. ( Συμβολικό UNIX link ).
To /events_form/events-form-get μπορεί να προσπελασθεί με την χρήση της βασικής ΗΤΤΡ μεθόδου GET, αφού κάθε http: URL μέσα σε ένα ΗTML anchor μπορεί να προσπελασθεί με την μέθοδο HTTP GET όπως περιγράφηκε νωρίτερα.
Εντούτοις το /events-form θα προσπελασθεί με την χρήση της POST μεθόδου όπως καθορίστηκε στην <form> ετικέτα. Αφού το πρόγραμμα μπορεί να αναγνωρίσει ποιά μέθοδος χρησιμοποιείται, μπορεί να δράσει σύμφωνα μ' αυτή.
Αυτό σημαίνει ότι, θα σταλεί η events query φόρμα, μόλις προσπελαστεί με την GET μέθοδο και θα επεξεργαστεί τη φόρμα δεδομένων μόλις προσπελαστεί με την POST μέθοδο.
ΧΡΗΣΙΜΟΠΟΙΩΝΤΑΣ ΤΗΝ ΜΕΘΟΔΟ GET |
Η φόρμα δεδομένων μπορεί να σταλεί στα scripts για επεξεργασία με την χρήση της GET μεθόδου όπως και με την POST μέθοδο. Για παράδειγμα η πρώτη φόρμα του παραπάνω παραδείγματος θα μπορούσε να κωδικοποιηθεί ώς εξής :
<FORM METHOD=GET
ACTION="http://www.cc.ukans.edu/cgi-bin/post-query">
Εάν χρησιμοποιηθεί η GET μέθοδος, μια ΗΤΤΡ αίτηση απο τον client θα μπορούσε να μοιάζει με την ακόλoυθη :
GET /cgi-bin/post-query?org=Academic%20Computing%20Services
&users=10000&browsers=lynx&browsers=cello&browsers=mosaic
&others=MacMosaic%2C%20WinMosaic
&contact=Michael%20Grobe%20grobe@kuhub.cc.ukans.edu HTTP/1.0
Accept: www/source
Accept: text/html
Accept: video/mpeg
Accept: image/jpeg
Accept: image/x-tiff
Accept: image/x-rgb
Accept: image/x-xbm
Accept: image/gif
Accept: application/postscript
User-Agent: Lynx/2.2 libwww/2.14
From: grobe@www.cc.ukans.edu
* a blank line *
Αυτή η αίτηση μοιάζει πολύ με την POST, άν εξαιρεθεί το ότι οι τιμές των μεταβλητών της φόρμας στέλνoνται σαν μέρος του URL. Αυτό σημαίνει ότι οι τιμές των μεταβλητών συμπληρώνονται στο URL, ακολουθούμενες απο ένα ερωτηματικό (?), και οι ειδικοί χαρακτήρες παραβλέπονται, όπως ακριβώς συμβαίνει και με τους ειδικούς χαρακτήρες στο URL προκειμένου να
εξασφαλιστεί διεισδητικότητα. Γι' αυτό το λόγο ο ΜΙΜΕ τύπος προσδιορίζεται:application/x-www-form-urlencoded.
Το script του server μπορεί να "αποπακετάρει" τα δεδομένα τα οποία στάλθηκαν στο URL, όπως μπορεί να "αποπακετάρει" τα δεδομένα τα οποία στάλθηκαν διαμέσου της POST μεθόδου.
Η δυνατότητα προσάρτησης δεδομένων σε ένα URL καθιστά δυνατή την κατασκευή HTML οι οποίοι θα στέλνουν δεδομένα scripts servers όταν ενεργοποιηθούν. Αυτό επιτρέπει τους δημιουργούς των εγγράφων να προετοιμάσουν "canned queries" μέσα στα έγγραφά τους, κάτι το οποίο δεν είναι δυνατό να πραγματοποιηθεί με την POST μέθοδο.
Το παρακάτω παράδειγμα μπορεί να παράγει μια λίστα με δραστηριότητες οι οποίες να σχετίζονται με αθλητικά γεγονότα στο Πανεπιστήμιο του Κάνσας μόλις ενεργοποιηθεί, εφόσον το script γεγονότων μπορεί να αναγνωρίσει GET queries με εκτεταμένα URLs (το οποίο δεν μπορεί).
Click here for a list of
<a href="http://www.cc.ukans.edu/events_form/events-form-get?
start_month=January&start_day=27&start_year=1993&end_month=May
&end_day=1&end_year=1994&event_type=Athletic">Kansas Athletic events
</a>
Εδώ ο χρήστης δεν έχει το interface με μια φόρμα, διότι ο δημιουργός του εγγράφου έχει ήδη αποφασίσει ποιά πληροφορία πρέπει να σταλεί στο script.
Γενικά, η GET θα έπρεπε καλύτερα να χρησιμοποιείται όταν η πρόσβαση ενός URL δεν αλλάζει την κατάσταση της βάσης δεδομένων (για παράδειγμα με την πρόσθεση ή αφαίρεση πληροφοριών), και η POST πρέπει να χρησιμοποιείται όταν μια πρόσβαση θα προκαλέσει αλλαγή. Πάραυτα, εξαιτίας σφαλμάτων στο software κάποιων servers, πιθανόν οι χρήστες να μην μπορούν να χρησιμοποιήσουν την GET μέθοδο, εάν η ερώτηση είναι πολύ μεγάλη.
HTML ΦΟΡΜΕΣ ΣΑΝ INTERFACE ΣΕ ΒΑΣΕΙΣ ΔΕΔΟΜΕΝΩΝ |
Τα πλεονεκτήματα μιας CGI προσέγγησης είναι :
Και, φυσικά υπάρχουν και ορισμένες δυσκολίες :
και