MENTOR GRAPHICS IC GRAPH
2.
Starting IC Station
1. Καλέστε το ‘IC
Station’ ως
$ dmgr
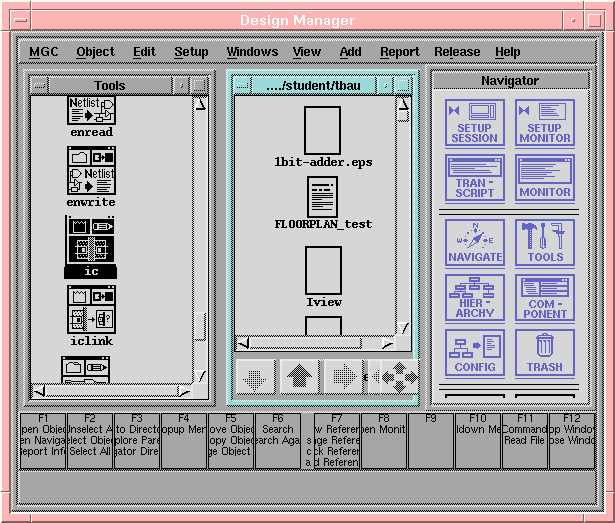
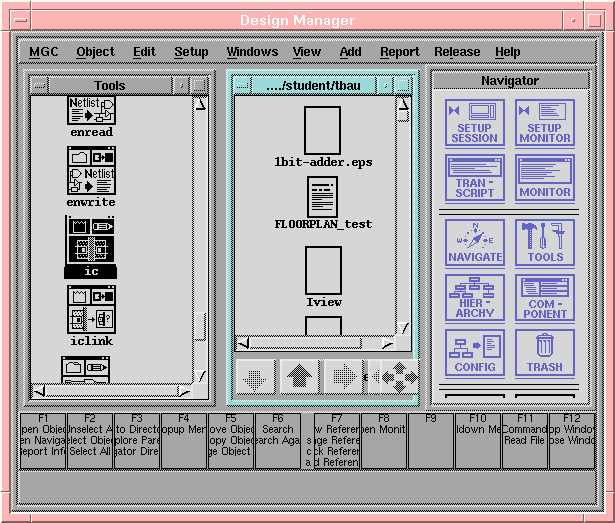
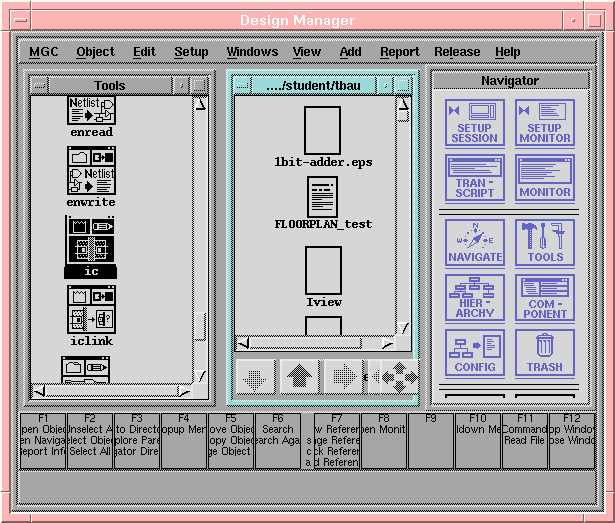
2. Διπλό κλικ το
εικονίδιο ‘ic’ στο ‘Tools’ παράθυρο,
όπως φαίνεται στη Fig 3-1, για να
καλέσετε το ‘IC Station’.
Σημ: Μην
ξεχάσετε να μεγαλώσετε το ‘IC
Station’ παράθυρο (maximize) όταν
εμφανιστεί, με κλικ στο πάνω δεξιά
button του παραθύρου αλλιώς κάποιο
μέρος της παλέτας δεν θα φαίνεται.

Figure 3-1. Double
click ‘ic’ icon to invoke IC Station
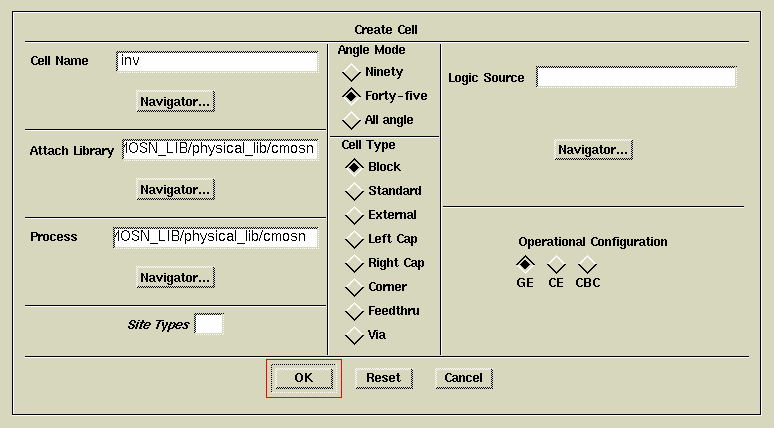
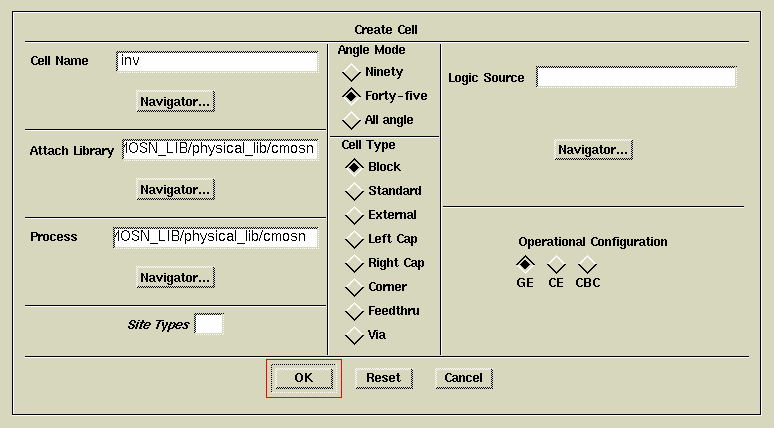
- Επιλέξτε ‘Create’
στο δεξιό μέρος της παλέτας στο
IC Station παράθυρο - ένα
πλαίσιο διαλόγου θα εμφανιστεί
όπως φαίνεται στη Fig 3-2.

Figure 3-2. Create
Cell dialog box
Σημ: Για να
διορθώσετε ένα υπάρχων layout,
επιλέξτε ‘Open’ αντί του ‘Create’.
- Εισάγετε το
όνομα του εξαρτήματος που θα
layout στο πλαίσιο “Cell Name”.
Αυτό μπορεί να είναι όποιο
όνομα θέλετε, δεν χρειάζεται να
είναι το όνομα του σχηματικού.
Σ’ αυτό το παράδειγμα,
εισάγετε ‘inv’ (βλέπε Fig 3-2).
- Εισάγετε “$MGC_CMOSN_LIB/physical_lib/cmosn”
και στα δύο πεδία “Attach
Process” και “Attach Library”.
- Κλικ στο ‘ΟΚ’.
Ένα νέο layout φύλλο παραθύρου θα
εμφανιστεί.
3. Editing
Σημ: πριν
κάνετε κάποιες αλλαγές στην
εργασία σας, βεβαιωθείτε ότι η
εργασία σας είναι σε ‘Edit’ mode.
Για περισσότερες λεπτομέρειες
ανατρέξτε στην ενότητα 5.
Αποθήκευση / Διαφύλαξη Cell.
- Επιλέξτε ‘Easy
Edit’ στην κορυφή του δεξιού
μέρους της ‘IC Palettes’. Θα
εμφανιστεί μια νέα παλέτα ‘Easy
Edit’.
- Είναι πιο
βολικό να εμφανίζεται η layer
παλέτα μαζί με την ‘Easy Edit’
παλέτα όταν προσθέτετε layers. Για
να εμφανίσετε την layer παλέτα
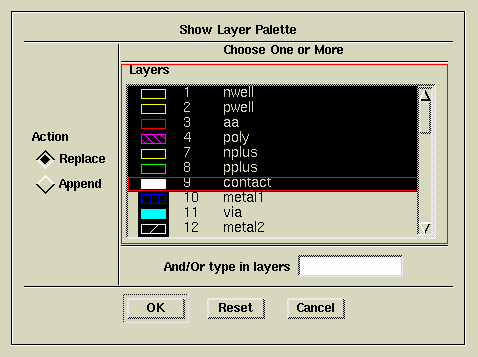
επιλέξτε
Other ->
Layers -> Show Layer Palette…
από το κυρίως
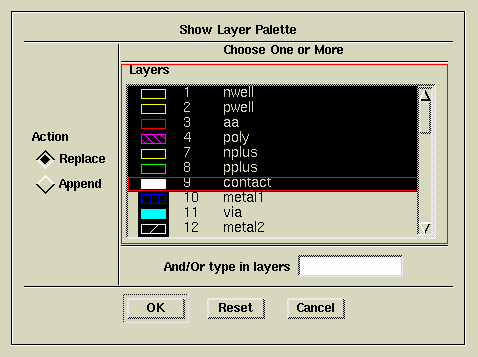
μενού. Ένα πλαίσιο διαλόγου ‘Show
Layer Palette’ θα εμφανιστεί όπως
φαίνεται στη Fig 4-1.

Figure 4-1. Dialog
box for ‘Show Layer Palette’
- Κλικ και σύρετε
από το layer 1 ‘nwell’ στο layer77 ‘metal2.port’,
αφήστε το mouse button, μετά κλικ ‘ΟΚ’.
Η ‘Layer palette’ θα εμφανιστεί
στο πάνω μέρος της ‘Easy Edit’ παλέτας.
3.1 Προσθήκη
σχημάτων / κειμένου (Add Shapes / Text)
- Επιλέξτε ‘Shape’
από τη ‘Easy Edit’ παλέτα,
μια prompt bar θα εμφανιστεί στο
κάτω μέρος του IC Station παραθύρου.
Επιλέξτε ‘nwell’ από τη layer
παλέτα για να θέσετε layer to NWELL.
- Στο φύλλο
εργασίας, κλικ και σύρετε για
να ορίσετε το μέγεθος του
ορθογώνιου παραλληλόγραμμου
που θέλετε, μετά αφήστε το mouse
button για να δημιουργηθεί το
ορθογώνιο σχήμα.
- Το σχήμα αυτό θα
μπει αυτόματα σε ‘Selected’ mode
- - που σημαίνει σχήματα με
έντονες γραμμές (bold). Πατήστε ‘F2’
για να ‘Unselect’ όλα τα
επιλεγμένα σχήματα και θα
δείτε αυτά στον αρχική τους
μορφή.
- Επαναλάβετε τα
προηγούμενα βήματα για να
δημιουργήσετε σχήματα σε κάθε
layer.
- Θέσετε το layer σε ‘text’
ή ‘metal1.text’ ή ‘metal2.text’ επιλέγοντας
από τη ‘Layer Palette’.
- Επιλέξτε ‘Text’
από την ‘Easy Edit’ παλέτα,
μετά key στο περιεχόμενο της
εμφανιζόμενης prompt bar και
πατήστε ‘Enter’. Μετακινήστε
το κέρσορα για να εντοπίσετε
αυτό το κείμενο και μετά κλικ
για να το τοποθετήσετε.
3.2 Μετακίνηση και
Αντιγραφή σχημάτων (Move and Copy shapes)
Όταν ετοιμάζεται
τα layouts, μπορεί συχνά να θέλετε να
μετακινήσετε και να αντιγράψετε
έτοιμα σχήματα.
- Βεβαιωθείτε ότι
δεν έχει επιλεγεί τίποτα
πατώντας ‘F2’. Επιλέξτε
μόνο τα σχήματα που θέλετε να
μετακινήσετε / αντιγράψετε με
κλικ μια φορά στην άκρη αυτών
των σχημάτων. Το επιλεγμένο
σχήμα θα είναι σε στυλ έντονης
γραμμής.
- Επιλέξτε ‘Move’
ή ‘Copy’ στην ‘Easy Edit’ παλέτα.
Μετά κλικ στο φύλλο εργασίας
στη θέση που θέλετε να τα
τοποθετήσετε.
3.3 Tροποποίηση
σχημάτων
(Modify shapes)
Υπάρχουν δύο
κατάλληλοι τρόποι για να
τροποποιήσετε έτοιμα σχήματα. Ο
ένας είναι ο ‘Notch’ και ο άλλος
είναι ο ‘Move Edge’.
- Βεβαιωθείτε ότι
δεν έχει επιλεγεί τίποτα
πατώντας ‘F2’. Μετά
επιλέξτε ‘Notch’ στην ‘Easy
Edit’ παλέτα - θα εμφανιστεί
μια prompt bar στο κάτω μέρος του IC
Station παραθύρου. Επιλέξτε το
σχήμα που θέλετε να
τροποποιήσετε με κλικ σε μια
από τις άκρες του.

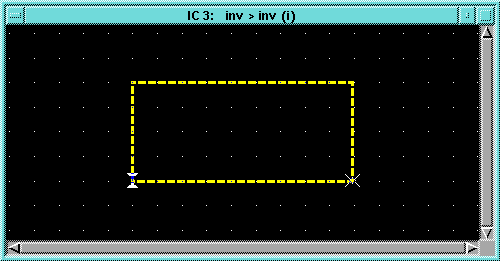
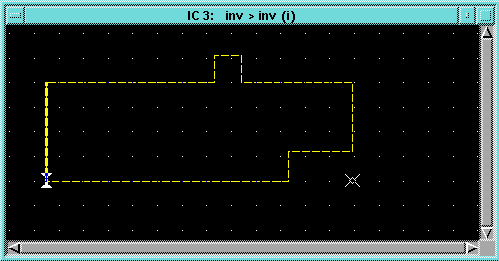
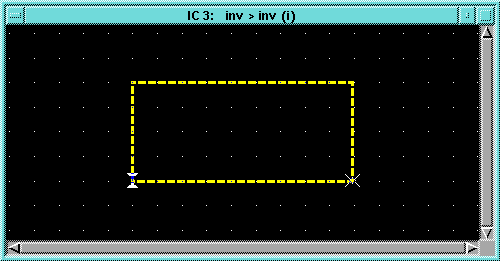
Figure 4-2. Shape
before ‘Notch out’
- Κλικ και σύρετε
ένα ορθογώνιο μέσα σ’ αυτό
το σχήμα. Η περιοχή που
καλύπτεται από το ορθογώνιο
μέσα σ’ αυτό το σχήμα θα γίνει ‘Notch
out’ όπως φαίνεται στη Fig 4-3.

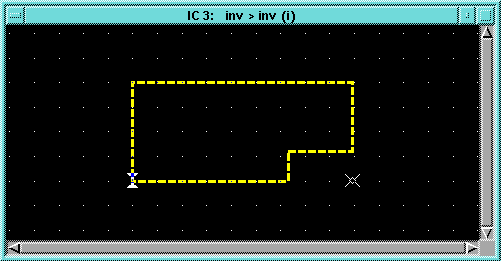
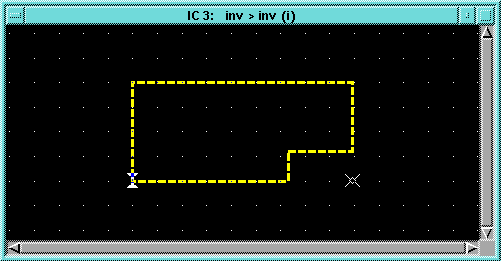
Figure 4-3. Shape
after ‘Notch out’
- Κλικ και σύρετε
ένα ορθογώνιο από μέσα (from
inside) προς τα έξω σ’ αυτό το
σχήμα. Η περιοχή που καλύπτεται
από το ορθογώνιο έξω από αυτό
το σχήμα θα γίνει ‘Notch in’ –
η απορρόφηση (συγχώνευση, merge)
γίνεται μέρος αυτού του
σχήματος.

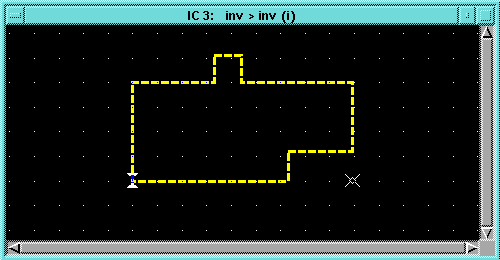
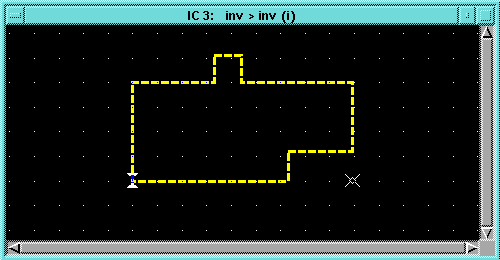
Figure 4-4. Shape
after ‘Notch in’
- Βεβαιωθείτε ότι
δεν έχει επιλεγεί τίποτα
πατώντας ‘F2’. Από το
κυρίως μενού :
Select ->
Select -> Edge:
θα
εμφανιστεί μια prompt bar στο κάτω μέρος
του IC Station παραθύρου.
- Επιλέξτε την
άκρη που θέλετε να επιμηκύνετε ‘stretched’.

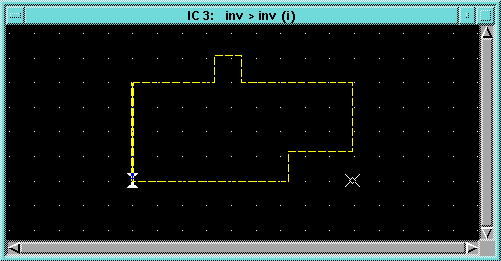
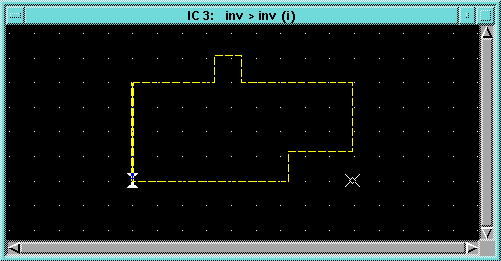
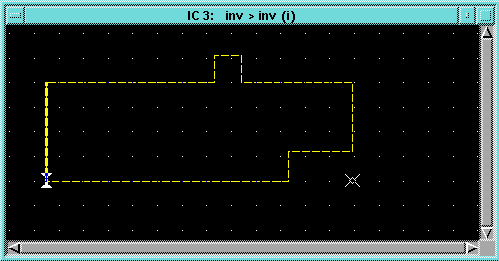
Figure 4-5. Select
only one edge of shape
- Επιλέξτε
‘Move’ στην ‘Easy Edit’ παλέτα.
Στο φύλλο εργασίας, κάντε κλικ
εκεί που θέλετε να τοποθετήστε
αυτή την άκρη.
Εφαρμόζοντας αυτή
την edge/move ακολουθία, το σχήμα της Fig
4-5 επιμηκύνθηκε μετακινώντας την
πιο αριστερή κατακόρυφη άκρη του
σχήματος όπως φαίνεται στη Fig 4-6.

Figure 4-6. Shape
after stretching one edge
 Eπιστροφή στα
περιεχόμενα του IC Graph
Eπιστροφή στα
περιεχόμενα του IC Graph
3.4
Example Editing